在博客的搭建和调试过程中,博客页面莫名其妙地出现404, 且无法编辑和上传任何的的文章与页面. 简单地调出Chorme控制台debug了一下, 发现报错 “wp-json/wp/v2/users/...” 404 not found. 起初以是我不小心在操作过程中把wp-json删掉了, 但对比了wordpress本地备份文件之后, 发现wp-json竟然也不再wordpress目录里???(手动黑人问号).
阅前须知
本博客仅提供debug思路和我在解决该问题的过程,请不要盲目地照搬,并以批判性地眼光看待. 本主机地环境为 Ubuntu18.10 + nginx + PHP7.2, 其它系统环境不保证此方案地可行性.
解决过程
起初并没有意识到页面404是由固定连接地设置而导致的,我首先怀疑的是由http转https照成的js导入失败. 但再三确认之后基本排除了这一可能性.
初步方案
有问题先问Google, 直接搜索报错信息,发现有很多人存在这一样的问题. 其中大部分人把矛头指向了WordPress Rest api功能, 并且在网上有一大堆教程讲解如何禁止Rest Api的加载. 但是我认为这功能本身是没有问题的,Rest Api为博客提供伪静态,一来可以提升博客结构的美观, 易收录性和可读性, 二来可以通过混淆的方式为增博客加安全性. 经过进一步的搜索,我在stackoverflow中找到了我想要的答案.
罪魁祸首
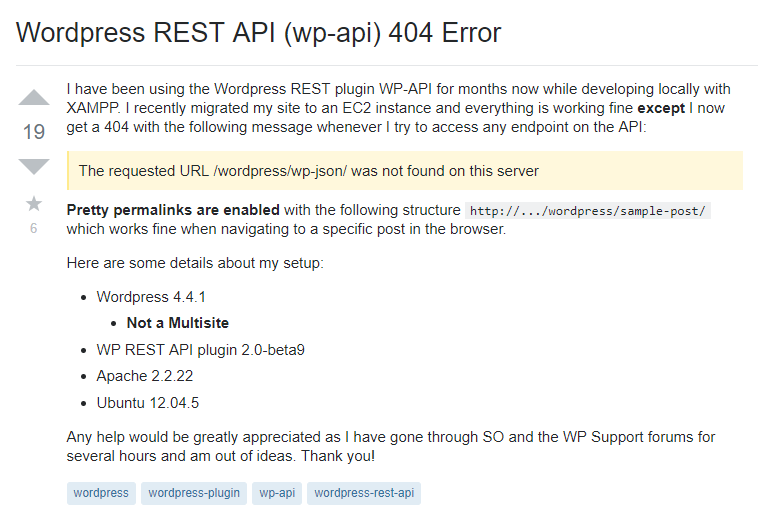
在搜索报错信息的时候, 我意外的在stackoverflow里发现一条求助帖

该网友在求助帖里提及当他在转移博客从本地到服务器的时候, 得到了与我同样的报错信息, 且该博主特别提及固定链接功能是处于开启状态的. 我一拍大腿 -> 没错! 凶手一定就你是了! 我赶紧把permalinks切回初始设置, 博客网页果然恢复正常了... 本来一开始还打算重装wordpress来着, 不过还好搞定了, 折腾了我这么久...
解决方案
博客是恢复正常了, 但是固定链接功能我还是想要! 秉着敢于作死的精神, 我开始研究如何正确的开启Permalinks功能. 查了一下谷歌, 发现实现也不是特别难, 只需要在nginx的配置文件中修改一下配置而已. 废话不多说, 上码!
修改nginx配置文件
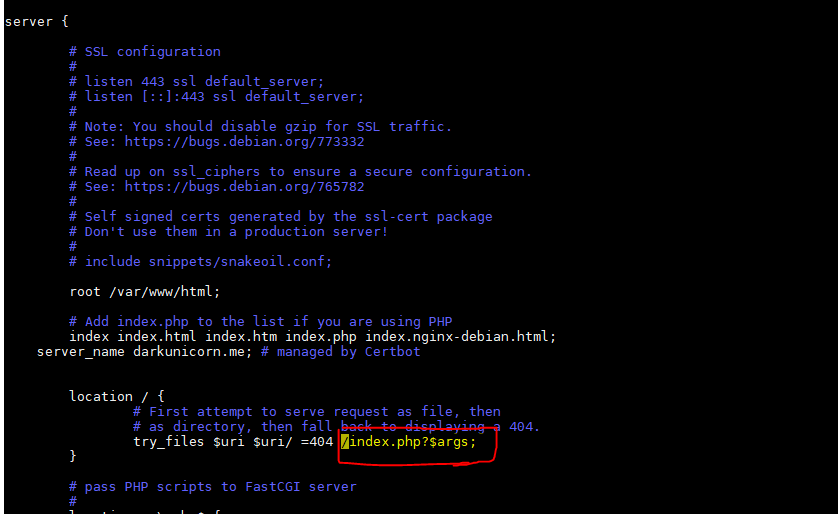
ngixn的初始配置文件位于 /etc/nginx/sites-available/default 中:
sudo vim /etc/nginx/sites-available/default
随后在server域中的"location /{...}"里 "try_files"值最后面添加"/index.php?arges", 这里取决于你wordpress博客的目录结构而定. 如果wordpress博客还处于/faq/的子目录中, 则应该为"/faq/index.php?arges".

最后, 重启nginx:
sudo systemctl reload nginx
刷新博客, 手工!




Comments | NOTHING